Use the Avatar block to display the user’s profile picture on any post, page, or template. Although the block can be added anywhere, the most common use is in the single post template to display the author. Another use case is in the Query Loop block to include the post author’s avatar in the query.

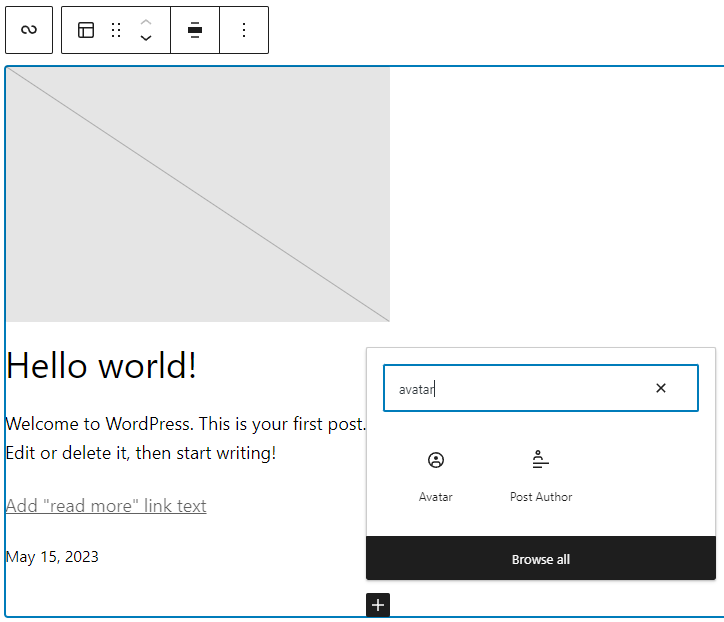
To add the Avatar block, click the Add block button to open the block inserter pop-up window and choose the Avatar block.

If you want to add one in the Query Loop block, be sure to add it inside the Post Template block.

You can also use the keyboard shortcut /avatar to quickly insert an Avatar block.
Detailed instructions on adding blocks
Block toolbar
Every block comes with unique toolbar icons and blocks specific user controls that allow you to manipulate the block right in the editor. To view the block toolbar, click on the Avatar block, and the toolbar will be displayed.

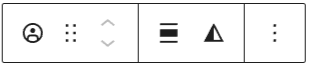
There are six buttons on the Avatar block toolbar:
- Transform to
- Drag icon
- Move arrows
- Align
- Duotone filter
- Options
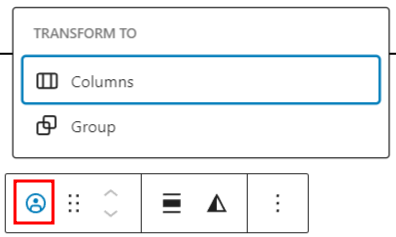
Transform to

Click on the “Transform” button to convert the Avatar block into a “Group” or “Columns” block.
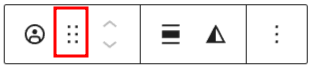
Drag icon

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag it to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
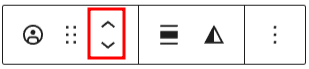
Move arrows

The up and down arrow icons can be used to move the block up and down on the page.
Get more information about moving a block within the editor
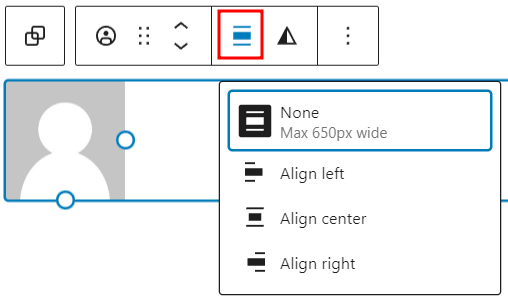
Align

Use the change alignment tool to align the Avatar block. The following is a list of the block align options:
- None
- Align left – make the block left-aligned.
- Align center – make the block alignment centered.
- Align right – make the block right aligned.
Note that the align option is only available if the Avatar block is inside a container block.
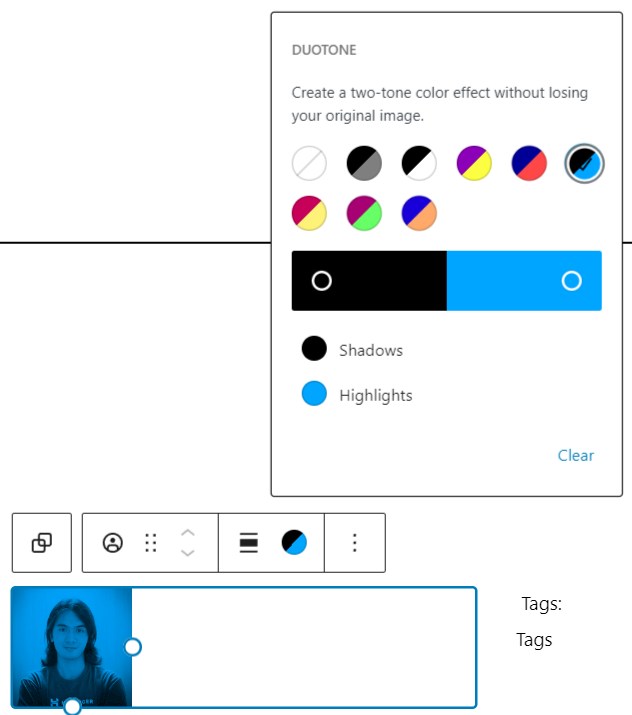
Duotone filter

The duotone filter lets you create a two-tone color effect without losing your original image.

Options
The Options button on a block toolbar gives you more features to customize a specific button.
Read about these and other settings.
Block settings
The block settings panel contains customization options specific to the block. To open it, select the block and click the Settings button next to the Publish button.

The block settings panel consists of two tabs – Settings and Styles

Settings
You can adjust various settings and add additional CSS classes for the Avatar block. The panel is divided into Settings and Advanced sections.
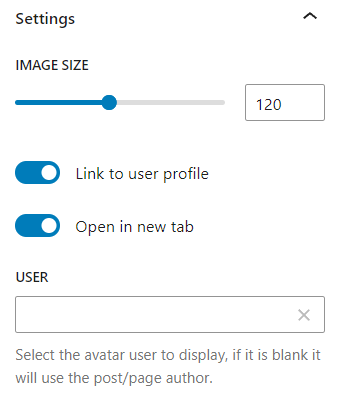
Settings
Here are the options available in the Settings section:

- Image size – lets you adjust the avatar image size in pixels. There are two ways to do this: the first is by using the slider to fine-tune the size, and the other is by using the pixel field to specify the image size in pixels.
- Link to user profile – enable this toggle option if you want to link the avatar image to the user profile page.
- Open in new tab – enable this toggle option if you want to open the user profile page in a new tab. This option is only available if you enable the Link to user profile option.
- User – select a specific user to be displayed on the Avatar block. If left empty, the block will use the post or page author.
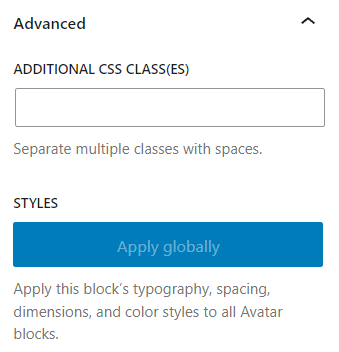
Advanced
In the Advanced section, you will see a field to add additional CSS classes to customize the appearance of the Avatar block. There’s also the Apply globally button if you want to apply the selected block’s settings to all Avatar blocks on your website.

Styles
The Avatar block has two styles settings – dimensions and border.
Dimensions
The Avatar block provides dimension settings options to change padding and margin size.
Learn more about dimension controls.
Border
Border settings provide options to control the width and radius on each side of the button.
Learn more about border settings.
Changelog
- Created 2023-06-27