The Custom Link block allows you to embed a link, page, category, or another item in your Navigation section.

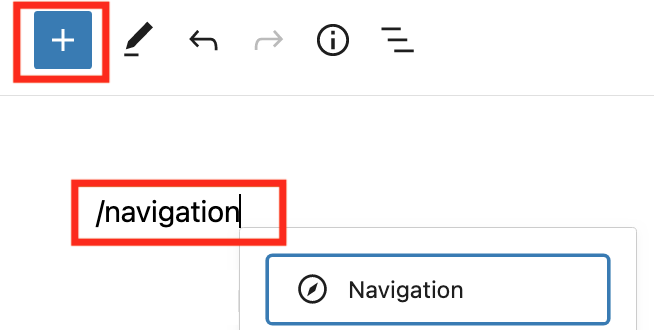
To embed a Custom Link, add the Navigation block by clicking the Block inserter (+) icon or typing /navigation in the editor.

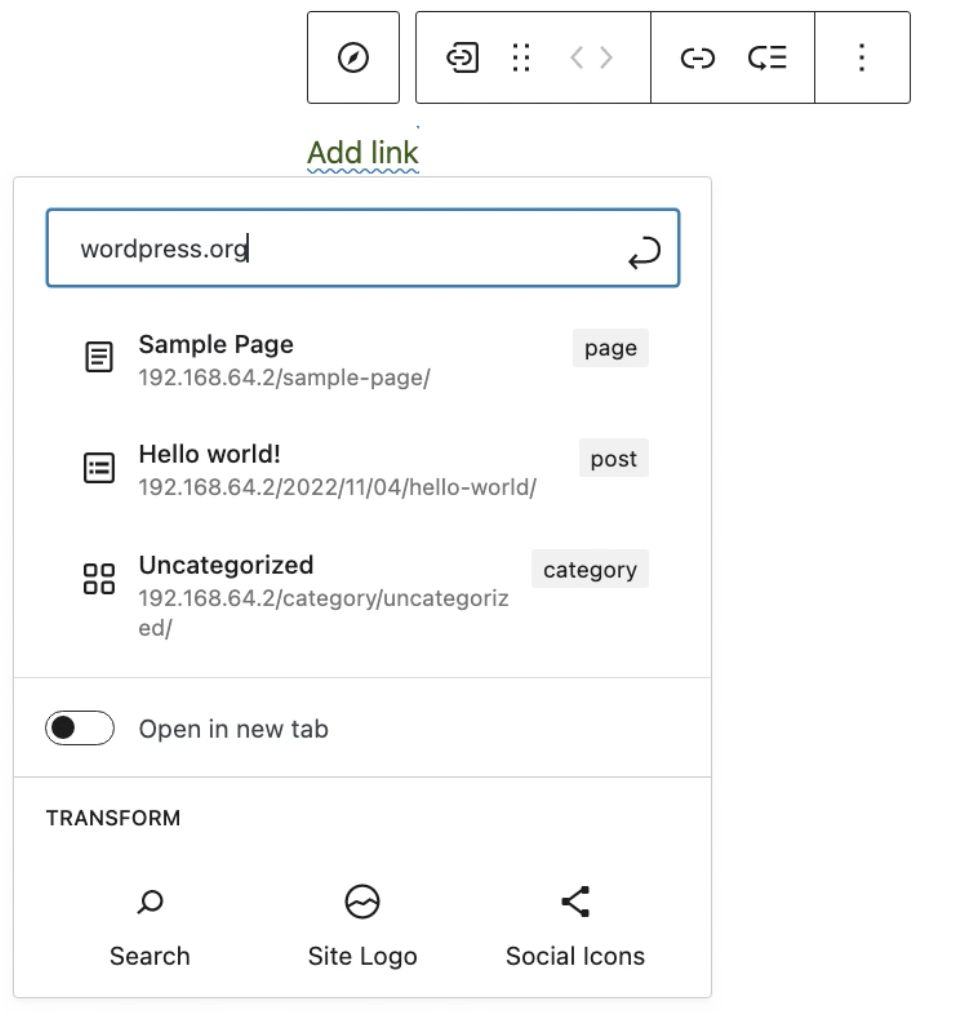
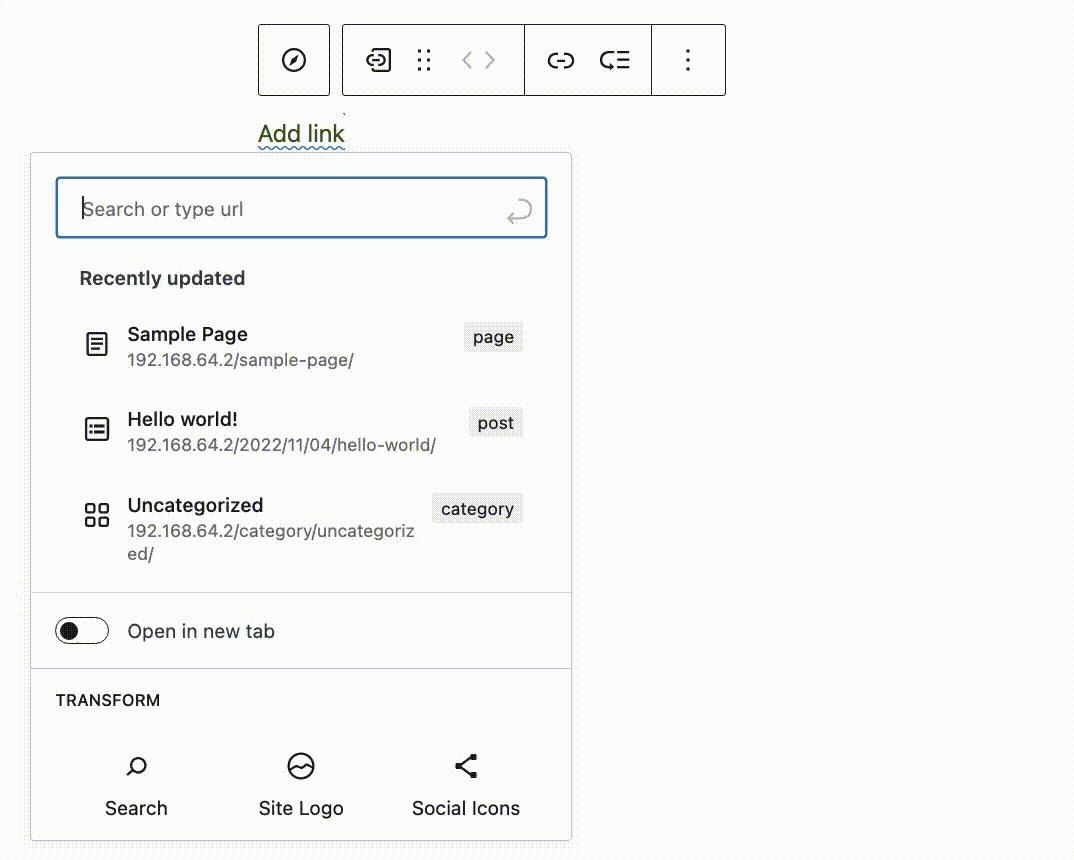
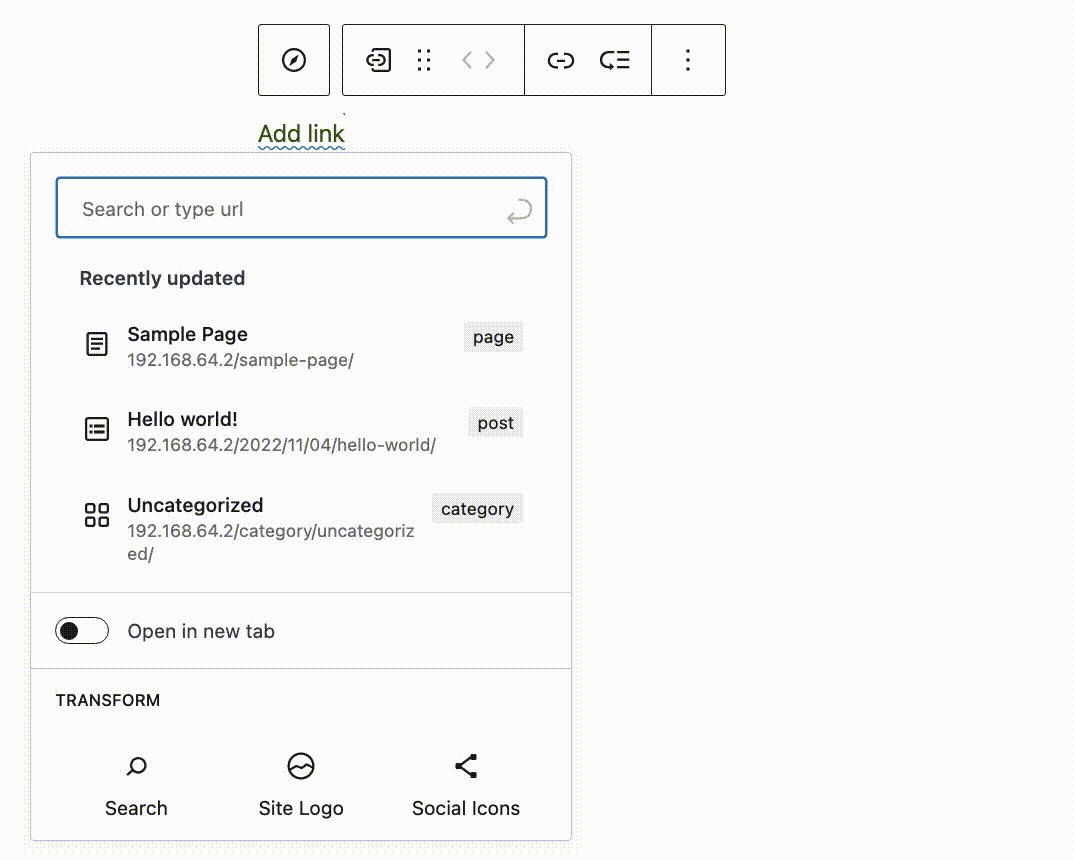
The Add link field will appear after adding a Navigation block. Type your URL or select from recent pages you used or created on WordPress. Hit enter to save the link.

You can insert multiple Custom Link blocks in one Navigation section. Hit enter after editing one link, and a new Add link field will appear. Every Custom Link block can have a separate link and text settings.

Detailed instructions on adding blocks can be found here.
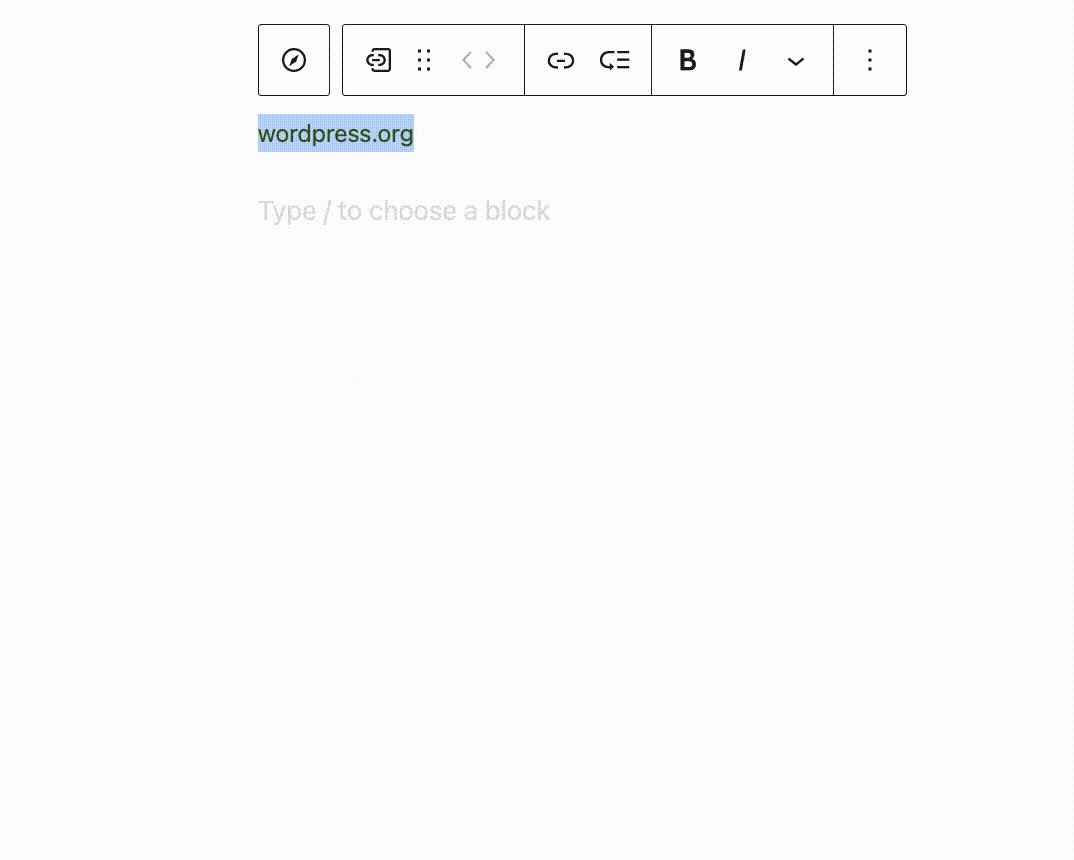
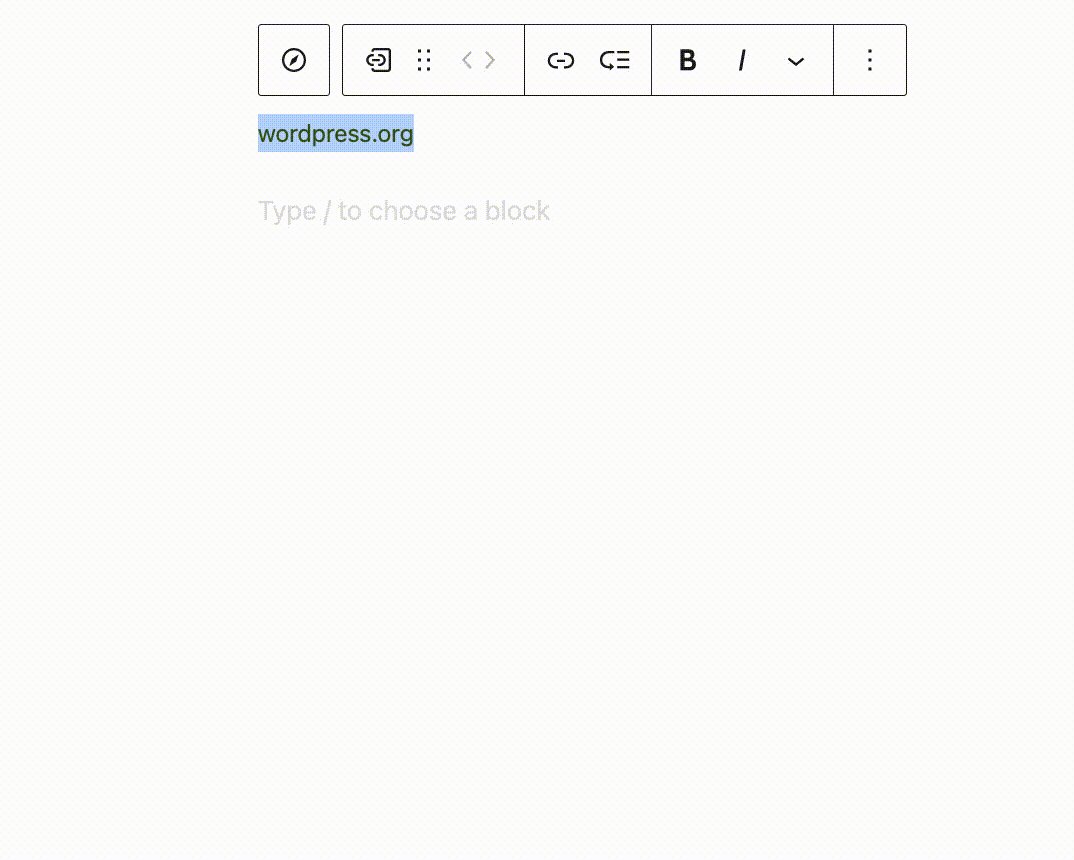
Block toolbar
Each block has its own toolbar, which contains unique controls that let you customize or configure the block. The Custom Link block has the following options on its toolbar:
Transform to
You can transform your Custom Link block to:
- Submenu, turning your link into a wrapped links list
- Spacer for dividing multiple links with an empty block
- Search, creating a search bar
- Home link, linking to homepage of your website
- Site logo for adding your site logo
- Social icons for embedding buttons that lead to a selected social media platform

Block moving tools
You can reorder Custom Link blocks inside a Navigation section. Use the toolbar to move the items left and right or drag them to a new position.

For more information, explore the Navigation block.
Link tool
The Link tool lets you edit your custom link block. You can edit title and custom URL and decide whether you want to open the link in a new tab.

Adding submenu to a Custom Link block
The next icon lets you build a submenu, where you can add links to a drop-down list.

Text formatting
Basic Text formatting is available for all Custom Link blocks. Select your title (or a part of it) to make it Bold, Italic, or Strikethrough, or turn it into an Inline image to cover your link with an illustration.

More options
The Options section opens block settings and a button to move to the parent Navigation field section to update it. You can also copy, duplicate, lock, or remove your Custom Link. Like everywhere in the WordPress editor, you can undo actions using the Ctrl+Z (or Command+Z on macOS).
Details about More options can be found in this support article.
Block settings
Each link has its Block settings you can access by clicking the settings button on the upper-right corner of the editor or via Options in the toolbar.
Link Settings
Link settings section contains the following options:
- Description to display with your link if the selected theme includes that option.
- Link title to provide more information about the link for search engine optimization. Leave this field empty if you want the title used in URL settings to stay.
- Link rel to specify how your external link is related to the page you’re working on and if its authority should be higher than your website’s.
Refer to the Navigation block documentation for more information.

Typography
The Custom Link block provides typography settings to change the font family, appearance, line height, letter spacing, decoration, letter case, and font size.
For details refer to this support article: Typography settings overview
Advanced
The Advanced section has the Additional CSS classes(es) option. You can integrate your custom style into a Custom Link block by inserting your CSS Class name into this field.

Changelog
- 2023-07-25
- Fix broken image URLs
- Created 2022-12-11