Using the Imgur Embed block you can include an Imgur post into your post/page, so your visitor can stay on your site to view the Imgur post directly, without redirecting to Imgur. Also note that you don’t need an Imgur account to embed an image, GIF or video, although it needs to be public.

Steps to embed an Imgur post in your post or page:
- Head over the Imgur URL of the post you want to embed and copy the URL of the post from the browser bar.

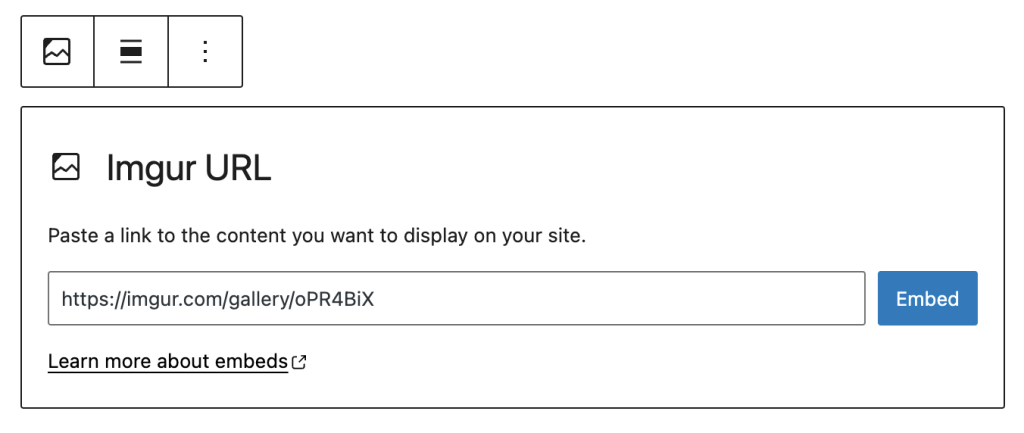
2. Add an Imgur Embed block to your post.

Detailed instructions on adding blocks
3. Paste the Imgur URL from Step 1 in the text box

4. Click on the “Embed” Button
If it’s a link that can be successfully embedded you will see a preview in your editor.

If you use a URL that can’t be embedded, the block shows the message “Sorry, this content could not be embedded.” You will have two choices: Try again with a different URL or convert to a link.

5. Click on “Preview” to see how it will look on the front end of your page

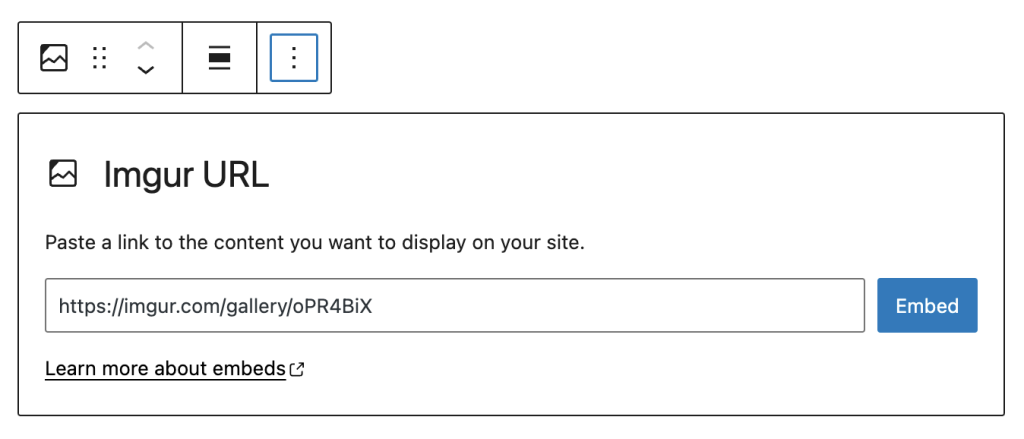
Block Toolbar
Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The Block Toolbar for the Imgur embed shows four buttons:
- Transform to
- Block moving tools
- Change alignment
- Edit URL, and
- More Options

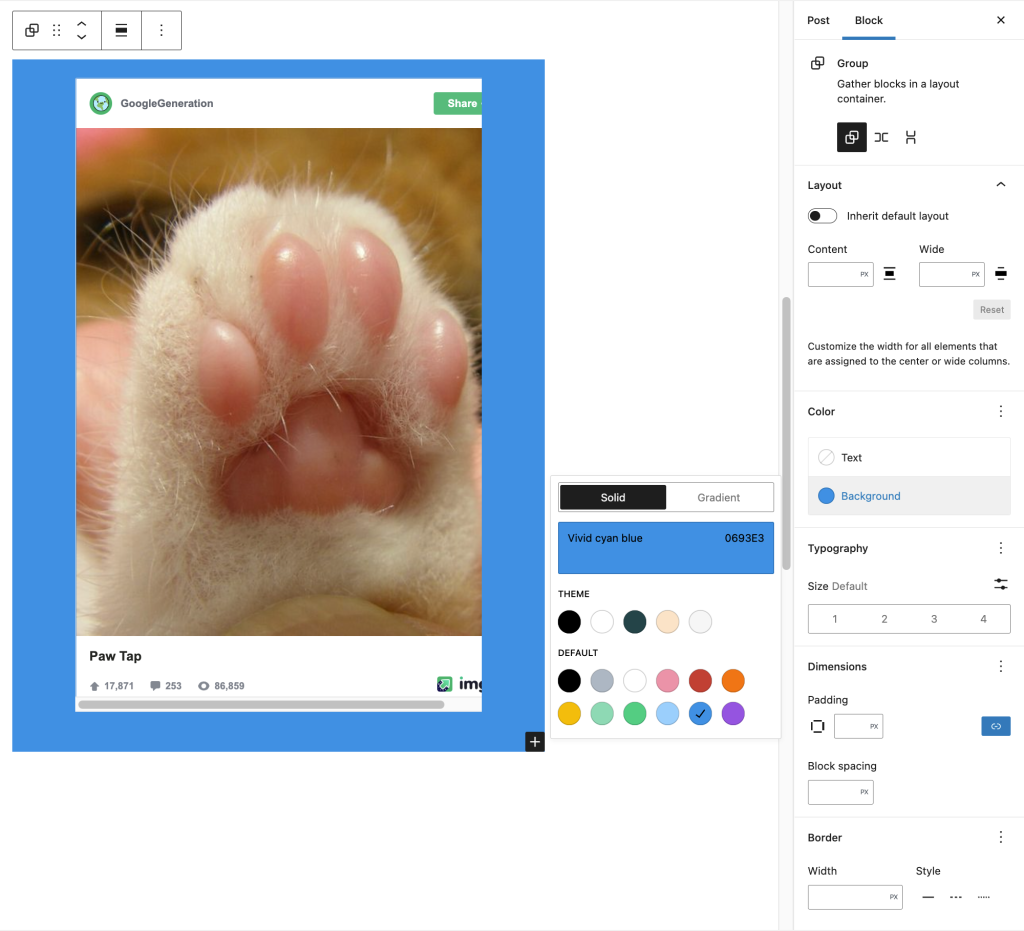
Transform to:

You can transform an Imgur embed block into a Paragraph, Columns or Group block. Changing an Imgur embed block into a Group block would give you the ability to change the background color around the Imgur embed.


Block-moving tools

Use the block-moving tools to move the block up and down the editor. Use the six dots icon to drag and drop the Imgur Embed block and reposition it anywhere on the editor. Alternatively, click on the up and down arrows to move the block up or down the editor.
Get more information about moving a block within the editor.

Change Alignment:
The block toolbar for the Imgur Embed block has options for alignment.
- Align left – Make the block left-aligned.
- Align center – Make the block alignment centered.
- Align right – Make the block right-aligned.
- Wide width – Increase the width of the block beyond the content size.
- Full width – Extend the block to cover the full width of the screen.
The “Wide width” and “Full width” alignment settings must be enabled by your WordPress theme.
Edit URL
Via the edit URL, you can change the Imgur Embed URL in the embed block. Overwrite the existing URL and click on the “Embed” Button

More Options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block Settings
Besides the Advanced section, the Imgur embed has only one setting in the “Block Settings” sidebar: Media Settings.
Media settings


Via the Media Settings you can control the behavior of your post embed when viewed from a smaller device, like on a phone screen.
The Toggle switch turns on or off the resize functionality for smaller devices. The default setting is “on” or blue.
“Off:” This embed may not preserve its aspect ratio when the browser is resized. In the off position, the toggle switch is gray.
“On:” This embed will preserve its aspect ratio when the browser is resized. The toggle switch turns blue in the “On” position.
Advanced settings
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.

Changelog
- Updated 2022-11-26
- Removed redundant content
- Aligned images for mobile view
- Updated 2020-08-01
- Content and screenshots added for 6.0
- Added ALT tags for the images
- Updated 2020-11-27
- screenshots 5.6
- removed Edit HTML, Add to reusable Blocks and Media sections from More Options and Advanced settings sections.
- Created 2020-09-07