The Paragraph block is a basic building block that allows you to add text content to a post or page. It is the default block that appears when you create a new post or page.
Besides adding text, the Paragraph block offers various formatting options to customize text content. It lets you make the text bold, italics, and strikethrough. Additionally, you can add links, inline images, and highlights to the text content.
The Paragraph block also supports keyboard shortcuts for text formatting, making creating and customizing content easier. For example, you can convert texts into headings using keyboard shortcuts: Alt + Shift + Number 1-6. The numerical keyboard shortcuts represent Heading 1 to Heading 6. If you want to change them back to texts, press Alt + Shift + 0.
Learn more about the text formatting keyboard shortcuts.
To add a Paragraph block, create a new post or page and open the Block Inserter tool. Look for the Paragraph block using the search bar and click on the icon to insert the block into the editor.
You can also choose the Paragraph block from the “Block Inserter” (+) pop-up window when you click on the (+) sign.
Get detailed instructions on adding blocks.
Block toolbar

Each block has its own block-specific controls that allow you to manipulate the block right in the editor. If you hover over the buttons, tooltips will tell you what is behind the buttons, and also show you keyboard shortcuts when available.
The block toolbar for the paragraph block shows these buttons:
- Transform to
- Block-moving tools
- Change text alignment
- Bold and Italics
- Insert links
- More rich text controls
- Options
Transform to

The Transform to button lets you convert the Paragraph block into Heading, List, and Quote blocks. Additionally, you can transform the text content into Columns, Pullquote, Code, Group, Preformatted, and Verse blocks. Using one of these tools also changes the text’s appearance or style.
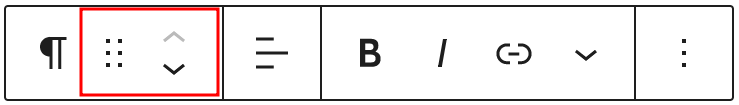
Block-moving tools

Use the block-moving tools to move the Paragraph block.
The drag or six dots icon allows you to freely reposition the block anywhere within the editor by holding the icon and dragging it to the new location.
You can also use the arrow icons to move the block up or down within the group of nested blocks or when there are multiple blocks.
Get more information about moving a block within the editor.
Change text alignment

Use the Change text alignment tool to modify the alignment of the Paragraph block. Select the icon to display the alignment dropdown menu. You can align the text to the left, make it center-aligned, or orient it to the right.
Bold and italics

The Bold and Italics formatting options are used to customize the text in the Paragraph block. You can also use keyboard shortcuts to enable these text formatting:
- Ctrl + B or Command + B to bold the text.
- Ctrl + I or Command + I to italicize the text.
Insert links
The Insert links tool lets you add a hyperlink to the selected text.
Read about more link editing options.
More rich text options

The drop-down menu to the left of the More options menu contains a range of additional rich text editing options such as highlighting, inline code, strikethrough, and more.
Read about more rich text editing options.
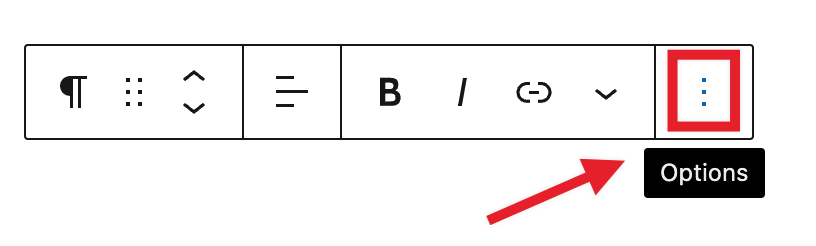
More options
The More Options menu represented by three vertical dots on the far right of the toolbar gives you more features such as the ability to duplicate, remove, or edit your block as HTML.

Read about these and other settings.
Block settings

WordPress blocks have specific configuration options in the block settings panel. To access the Paragraph block settings panel, click the Settings button at the top-right corner of the editor. Here is a list of the Paragraph block settings options:
Color
Text and background colors can be set on a per-block basis, allowing you to call attention to important content. Using the Color settings, you can customize the block by adding text, background, and link colors.
See this guide for more information about changing colors.
Typography
The Typography settings enable you to customize the font and text appearance of the content within the Paragraph block. The settings have various options, such as font size, font style, font family, and letter spacing.
Get more details about changing typography settings.
Dimensions
The paragraph block provides various options to adjust its dimensions, such as width and height, allowing you to customize the text layout to ensure visual consistency.
For details refer to this support article: Dimension settings overview
Advanced
The Advanced tab lets you add HTML anchor and CSS class(es) to your block.

The Advanced settings let you add an HTML anchor and CSS class(es) to the Group block.
The HTML anchor settings let you make a unique anchor text for the Group block and link it to another web page. For more detail, refer to Page Jumps.
The Additional CSS class(es) enables you to write custom CSS class(es) to the Group block, so you can style the block as you see fit.
Changelog
- Updated 2024-05-14
- Replaced the long GIF with a video to provide better usability. This allows readers to rewatch missed parts, skip sections, etc.
- Fixed: The first image in “Lock Settings” was outdated.
- Corrected: Changed “links, inline images, and highlight” to “links, inline images, and highlights” to match plural form.
- Corrected: “The paragraph block provides options for dimension settings”.
- Corrected: Clarified whether the paragraph block ensures consistency.
- Corrected: The “Advanced” guide allowed adding HTML anchors. Inconsistency in the use of quotes around “Advanced” in this menu was fixed.
- Updated 2023-08-09
- Replaced the link section with short summary linking to new dedicated page.
- Updated 2023-06-08
- Replaced “More rich text options” section with short summary linking to new dedicated page for rich text editing options.
- Updated 2023-05-16
- Content and screenshots updated for 6.2
- Updated 2022-09-26
- Updated wording of “Block Toolbar” section
- Added Alt Text to images
- Updated 2022-05-24
- All screenshots & videos have been changed for WordPress 6.0.
- Added Keyboard Input inline format.
- Updated 2020-08-23
- Added subscript and superscript options
- Updated content to WP 5.5
- Updated images to WP 5.5
- Convert existing blocks to media & text blocks
- Updated 2020-04-20
- Added updated color settings screen
- Added video on how to change color in the Custom Color window.
- changed date in Changelog from mm/dd/yyyy to yyyy-mm-dd
- Added new Category: Common Blocks
- Category Hierarchy:
Block Editor > Core Blocks > Common Blocks
- Updated 2020-04-18
- Added “More Options” 3-dot menu section and explanations of the options.
- Added explanations and illustrations to the various toolbar rich content options.
- Added screenshots of toolbar drop downs
- Replaced previous block tool bar images with WordPress 5.4 views
- Added video for tool tips on paragraph toolbar
- converted reusable block to Regular block
- Added the Changelog
- Created 2019-03-07