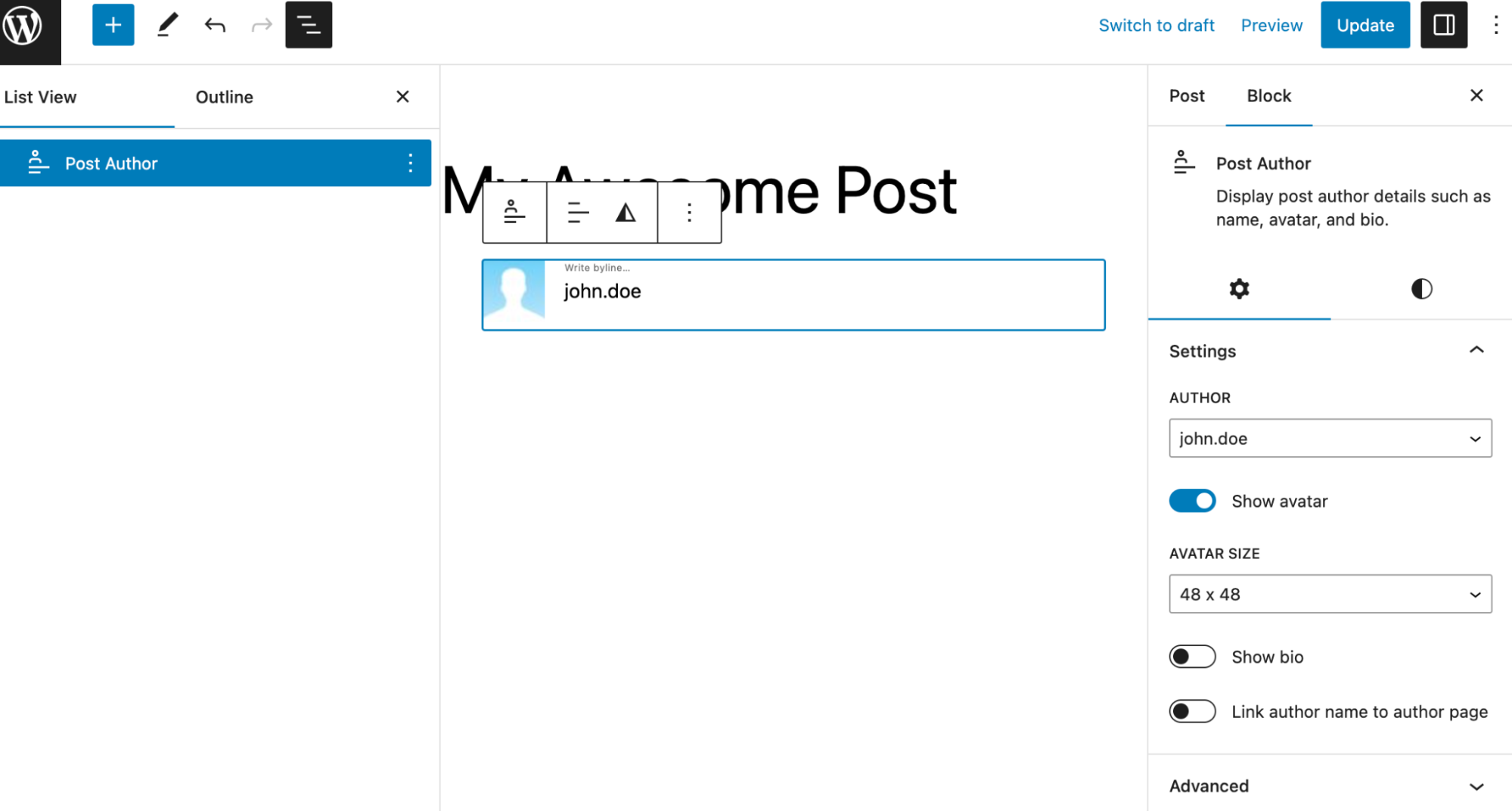
The Post Author block displays the username, avatar, and byline of the post’s author.?

The Post Author block has a byline space in which you can write optional text, such as “Written by:” or “Post Author: ” to precede the author’s name. Moreover, there are options in the block settings to show author’s avatar, bio, and link the author name to the author page.

Single post templates already include the Post Author block by default. That said, you can insert this block elsewhere by clicking the Add block icon to open the block inserter pop-up window and search for the Post Author block.

You can also type?/Post Author?and hit?enter?in a new paragraph block to add one quickly.
Detailed instructions on adding blocks can be found here.
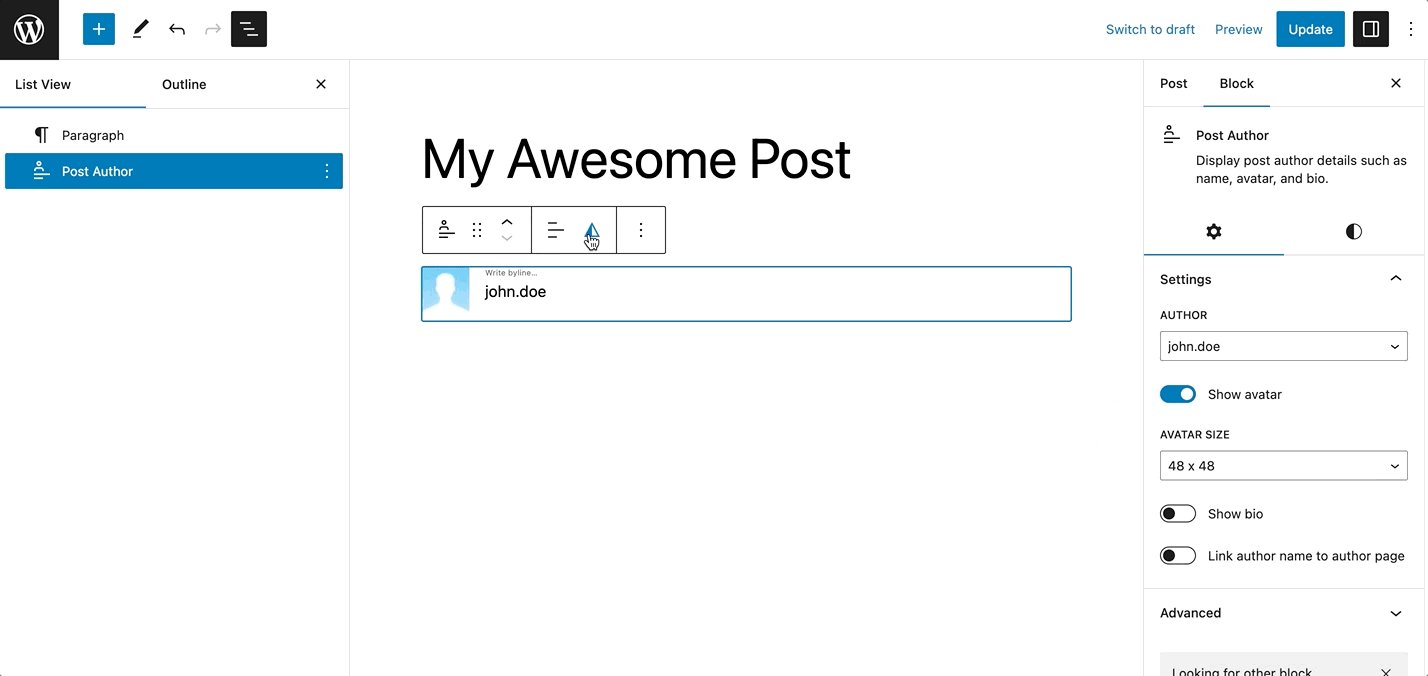
Block toolbar
Each block has its own toolbar, which contains unique controls that let you customize or configure the block. The Post Author block has the following options on its toolbar:
Transform to
If you click the Post Author icon on the toolbar, you’ll open the Transform to options to convert the block into Columns, Group, and Post Author Name blocks.
Block moving tools
The Drag button lets you drag and drop the Post Author block and reposition it anywhere on the editor, while the Move up and Move down buttons let you move the Post Author block up or down on the editor.
If the Post Author is inside a row block, the Move up and Move down buttons are replaced by the Move left and Move right buttons to move the Post Author block inside the row block.
Text alignment
Text alignment options lets you choose to align the author’s name left, center, or right.
Duotone filter
The duotone filter options let you apply the duotone filter to the Post Author avatar that will be shown in this block when enabled.
Text formatting
The text formatting options are available when editing the Post Author block’s byline. Here are the available text formatting options:
- Bold
- Italic
- Link
There’s also a drop-down menu that displays more options as follows:
- Highlight
- Inline code
- Inline image
- Keyboard input
- Strikethrough
- Subscript
- Superscript
Options
The Options button on a block toolbar gives you more features to customize the block.?
Read about these and other settings.
Block settings
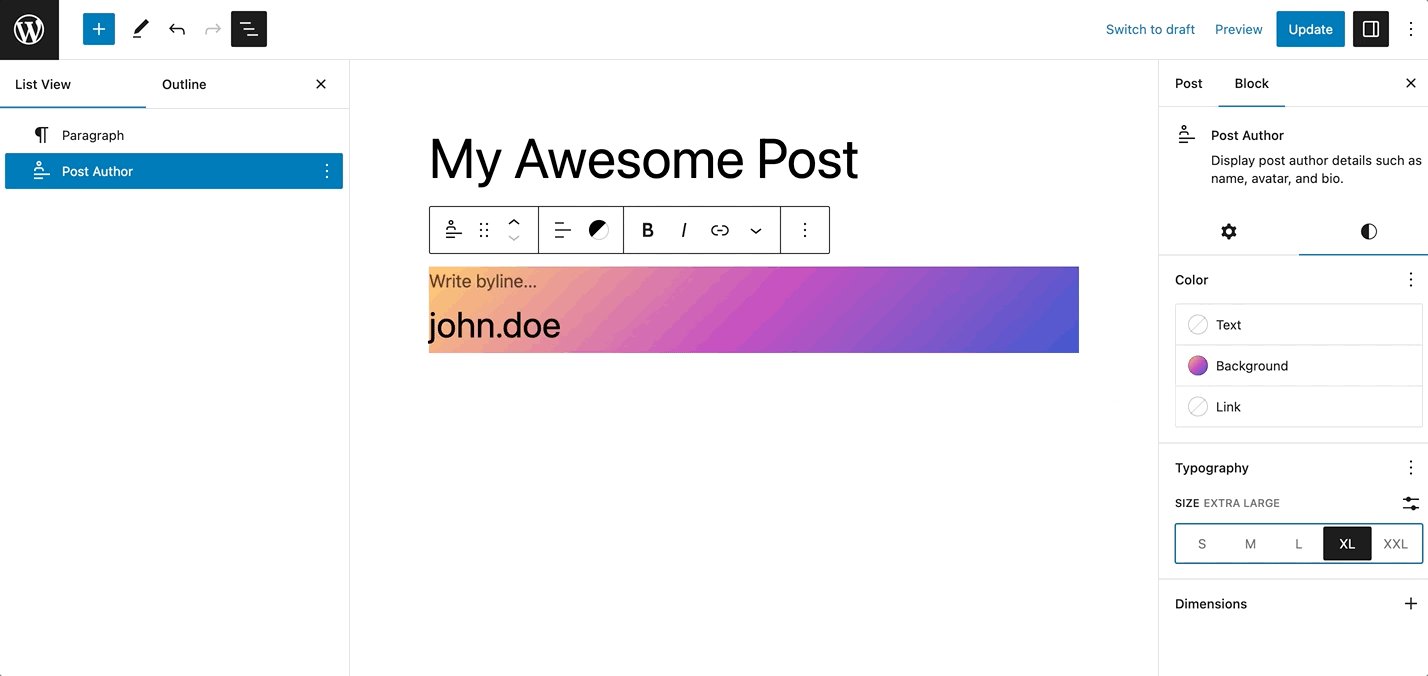
Every block has specific options in the block settings panel. To open it, select the block and click the Settings button at the top-right section of the editor, or click the Options button on the block toolbar and select show more settings.
Settings

The Post Author settings let you specify the author and whether to display the avatar, the bio, and/or link the author’s name to the author page. You may also choose the avatar size and whether to open the author page in a new tab.
It’s also possible to change the Color, Typography, and Dimensions settings. To access them, open the Styles section.

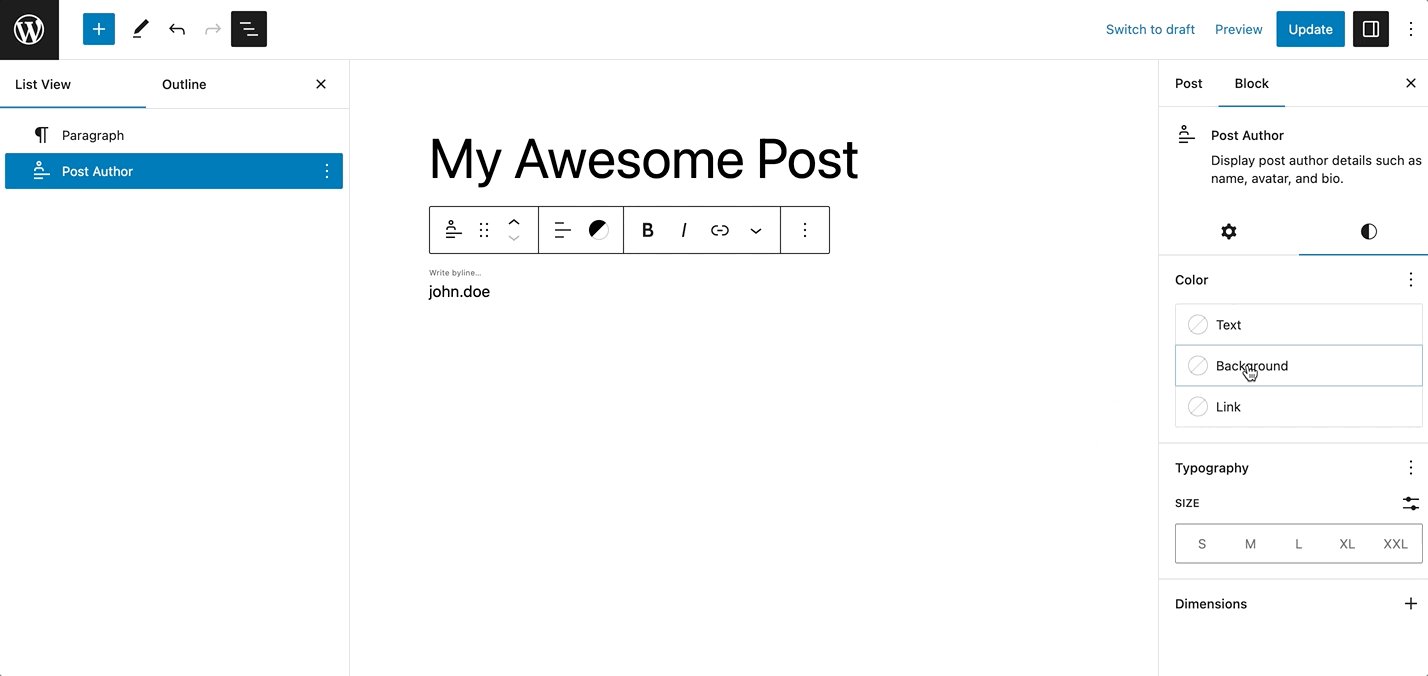
Color
The Post Author block provides Color settings options to change the text, background, and link colors
For details refer to this support article: Color settings overview
Typography
The Post Author block provides typography settings to change the font family, appearance, line height, letter spacing, decoration, letter case, and font size.
For details refer to this support article: Typography settings overview
Dimensions
The Post Author block provides dimension settings options to change padding and margin size.
For details refer to this support article: Dimension settings overview
Advanced
The Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2023-04-25
- Updated screenshots and content for 6.2
- Created 2022-11-21