Use the Excerpt block to display the excerpt of a post. This block is primarily nested inside a query loop block and helps to customize the appearance of the query loop.
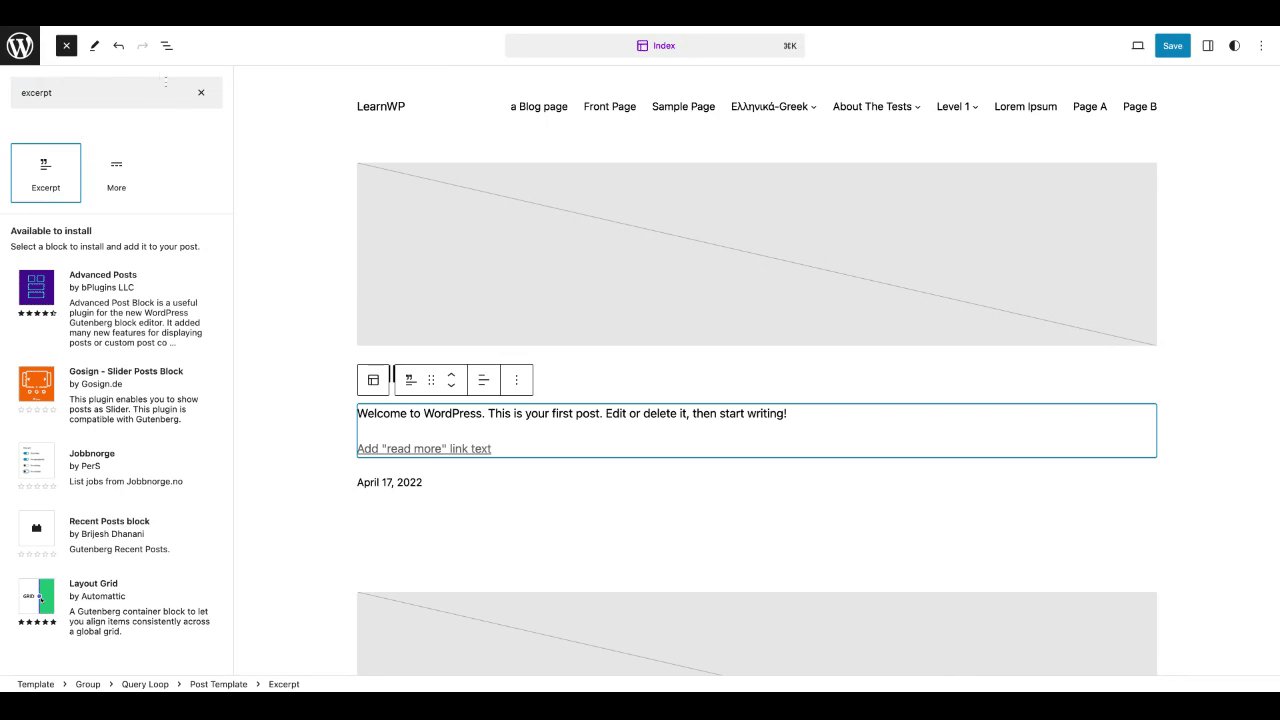
If the post does not have an excerpt, the Excerpt block displays the first 55 words in the post as the excerpt, followed by the characters ‘[…]’.
The block has an optional Read More link which will direct the website visitor to the URL of the full post. You can customize this link text to anything you like. The Read More link can be styled independently.

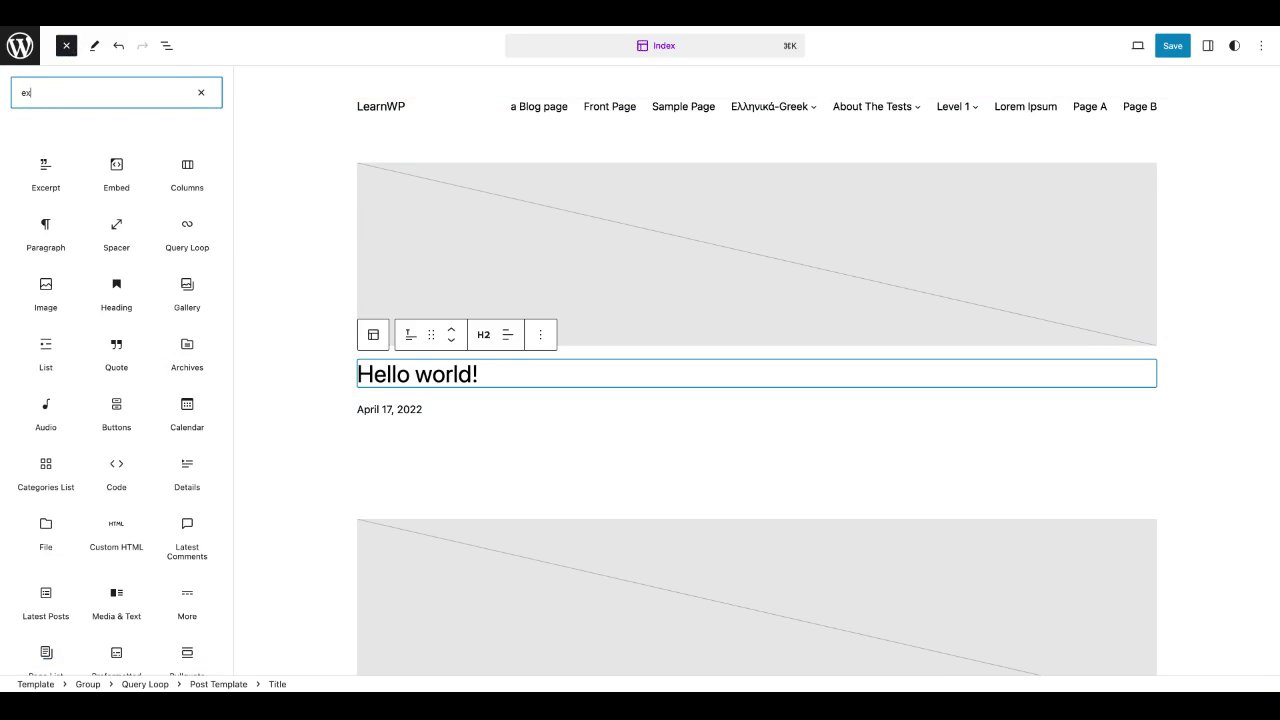
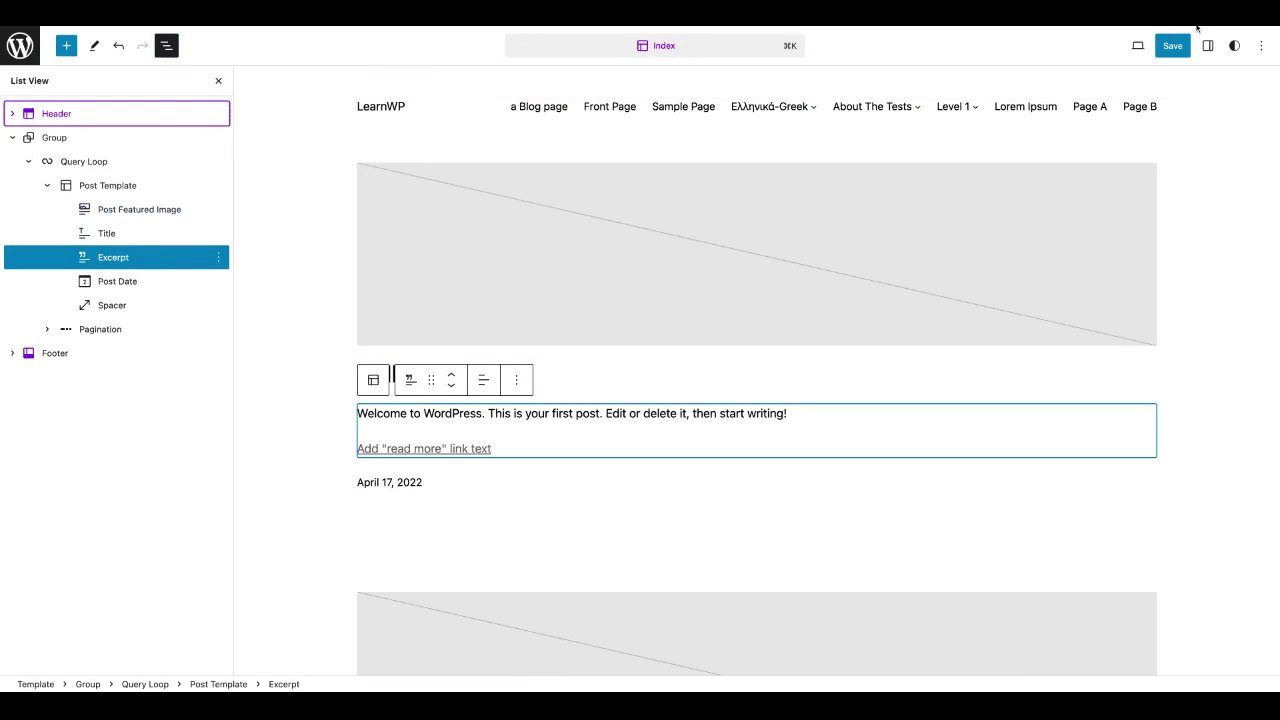
To add an Excerpt block, click the Block Inserter icon when editing the page template. Search for the Excerpt block. Click on it to add the block to your page template.

You can also type /excerpt and hit enter in a new paragraph block to add the Excerpt block quickly.

Detailed instructions on adding blocks
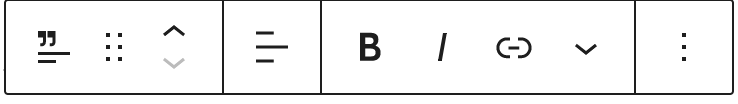
Block toolbar
To view the block toolbar, click on the block and the toolbar will be displayed.
Every block comes with unique toolbar icons. These block-specific controls allow you to manipulate the block right in the editor.
The Excerpt block shows these buttons in the block toolbar:
- Transform to
- Drag icon
- Move arrows
- Change text alignment
- Bold
- Italic
- Link
- More
- More options

Transform to

Click on the Transform button to convert the Excerpt block into a Group block or Columns block.
Drag icon

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag it to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move arrows

The up and down arrow icons can be used to move the block up and down on the page.
Get more information about moving a block within the editor.
Change text alignment

Click the Change alignment button in the Block toolbar to display the alignment drop-down. You can align the block text to the left, make it center-aligned or align it to the right.
Bold
The bold option will make the selected text bolded.
Italic
The italic option will make the selected text italic.
Link
With the link option, you can insert an URL to the text.
More
Click the down arrow button to display more styling tools for the Read More link.
Get more information about rich text editing options.
Options
These controls give you the option to copy, duplicate, and edit your block as HTML.

Read about these and other settings.
Block settings
The block settings panel contains customization options specific to the block. To open it, select the block and click the settings icon next to the Save button.

If you do not see the sidebar, click the ‘sidebar’ icon next to the Publish button. The device icon between Save draft and Publish button shows the preview of the block.

Show link on new line
Turn on Show link on new line button in the Block Settings to show the Excerpt Read More link on a new line instead of inline next to the excerpt text.
Max number of words
Adds the ability to control the excerpt length in a design. The default value is 55 words, to match the WordPress default length for excerpts.

Advanced
The Advanced tab lets you add CSS class(es) to your block. This will allow you to write custom CSS and styles to the block.

Color
The Excerpt block provides Color settings options to change the text, background, and link colors. Pick a color from the suggestions, or add a custom color using the color picker or by adding a color code.
See this guide for more information about changing colors.
Typography
The Excerpt block provides typography settings to change the font family, appearance, line height, letter spacing, decoration, letter case, and font size.
Get more details about changing typography settings.
Dimensions
Dimension controls are used to control how groups of blocks are placed alongside one another, by changing the values for padding, margin, and other dimensions
Learn more about dimension controls.
Changelog
- Updated 2022-11-11
- Updated all screenshots and updated content for 6.1
- Created 2023-07-17
- Added excerpt length control as described here 44964
- Updated the headings for excerpt settings items i.e show link on new line and max number of words
- Added caption for the image in block toolbar “more” option
- Updated on 2023-07-22
- Updated all the headings
- Updated on 2023-07-23
- added new gif and screenshot for excerpt block and how to add excerpt block from template
- added the new video for the transform to button on the block toolbar
- Updated the block settings sidebar image to update to the latest version
- Updated on 2023-07-29
- Updated the screenshot under Rich text editing option in the block toolbar and included Footnote. Also added link to this page: https://www.dunereview.com/documentation/article/more-text-editing-overview/ and removed the details for that section from this page.
- Updated the More Options screenshot.